Written by: VISUALHOUSE
Photography: VISUALHOUSE
This past month, Webflow hosted its highly anticipated conference in New York City on their nationwide conference tour. The event was a melting pot of creativity, innovation, and collaboration, bringing together designers, marketers, agencies and web developers from all corners of the world. Webflow celebrated their 10th year anniversary with an exciting rebrand. Team members at VISUALHOUSE were fortunate to be in attendance, and we’re thrilled to share the highlights of this year’s Webflow conference.
A Day of Learning and Inspiration
The conference featured a dynamic agenda, encompassing everything from product keynotes to engaging breakout sessions and hands-on learning experiences. Attendees had the privilege of learning from industry experts, luminaries like Dan Anisse and Adam Mura from Relume, Ritesh Gupta from Useful School, and Awwwards-winning designer Jonathan Morin. What's more, the Webflow team themselves were on hand to introduce the latest product features, making the event a goldmine of insights for all involved.
The workshops were particularly enlightening. Topics ranged from unlocking creativity with Webflow interactions to mastering the fastest way to design and build websites using the platform. Participants were also treated to an in-depth look at new figma-to-webflow features. Other workshops centered around localizing websites in Webflow, the art of designing and building on the platform, and a deep dive into the power of Webflow Apps. These sessions provided attendees with practical knowledge they can apply in their projects.

New Features on the Horizon
The highlight of the conference was undoubtedly the exciting lineup of new features and updates announced by Webflow. These developments are set to transform the way we create and manage web content:
- Native Integration with Spline: Webflow is increasing the boundaries of what you can build by introducing native integration with Spline, a tool designed for 3D and immersive web experiences. This promises to open up new creative possibilities for designers and developers.
- Localization Capabilities: Webflow is making it easier than ever to create multilingual websites, ensuring your content reaches a global audience effectively.
- Modern and Scalable Design Systems: With this update, you'll have unparalleled control over your website's style. Creating consistent and visually appealing designs is now simpler and more scalable.
- Webflow Apps: Webflow is expanding its ecosystem to unlock new functionalities through Webflow Apps, providing developers with a platform to build custom integrations and extensions.
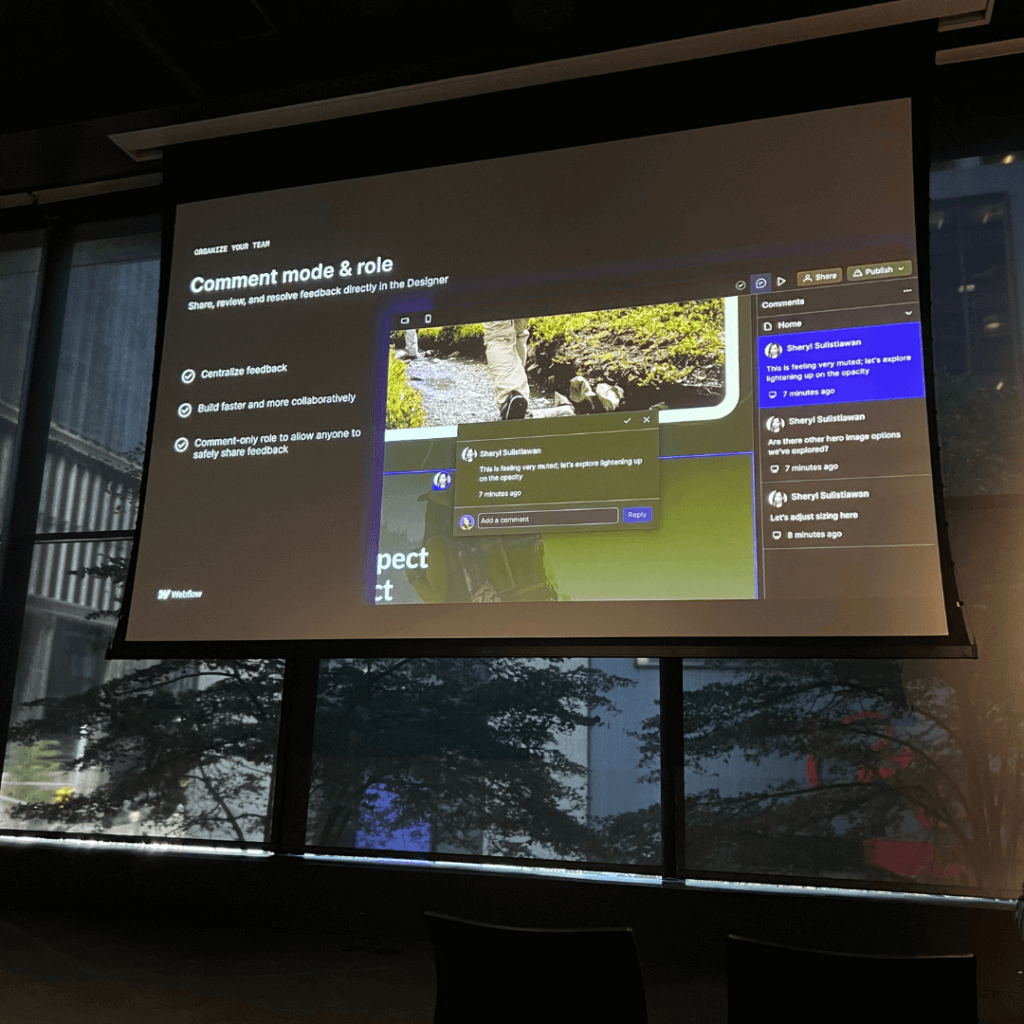
- Improved Collaboration: Webflow is focusing on enhancing collaboration, making it easier for teams of all sizes to work together efficiently. This includes dedicated workflows for commenting, editing, and publishing.

A Fresh New Look
Webflow also took the opportunity to reveal a sleek and contemporary rebrand to celebrate their 10 year anniversary. This fresh look extends both inside and outside the product, complete with a new logo that reflects the platform's commitment to modern design and user-friendly experiences. You can explore the new branding and get a closer look at the changes here.
For a comprehensive recap of the Webflow Conference, we recommend visiting the official Webflow blog.
The Webflow Conference in New York was an unforgettable experience, showcasing the platform's dedication to empowering designers and developers. With these new features and updates, Webflow continues to redefine the web design and development landscape.


For new project inquiries, please email [email protected] with your project details. We look forward to hearing from you.
